반응형
자바스크립트로 직각삼각형 그리기
다음 HTML과 자바스크립트 코드를 사용하여 직각삼각형을 그리는 과정은 다음과 같습니다.

HTML 설정 (triangle.html):
<!DOCTYPE html>선언을 통해 HTML5 문서임을 나타냅니다.<html>태그 안에 문서의 기본 구조가 들어갑니다.<head>섹션 내의<title>태그는 웹 페이지의 제목을 "직각삼각형 그리기"로 정의합니다.<body>섹션에는id가 "triangleCanvas"인<canvas>요소가 포함되어 있고, 이는 너비와 높이가 각각 400픽셀인 캔버스를 정의합니다.<script>태그는drawTriangle.js파일을 페이지에 연결하여 캔버스에 그림을 그리는 자바스크립트 코드를 실행하도록 합니다.

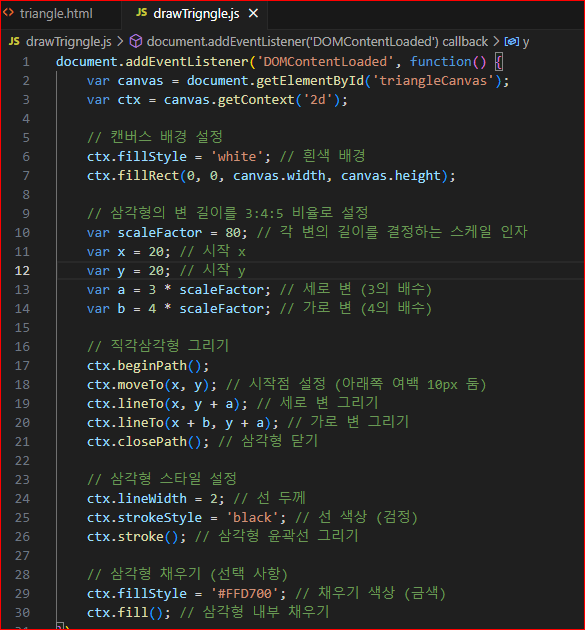
자바스크립트 설정 (drawTriangle.js):
document.addEventListener('DOMContentLoaded', function() {...});은 문서의 로딩이 완료된 후 자바스크립트 코드가 실행되도록 합니다.var canvas = document.getElementById('triangleCanvas');를 통해 HTML 문서에서<canvas>요소를 찾아서 자바스크립트에 연결합니다.var ctx = canvas.getContext('2d');는 캔버스에서 2D 그래픽을 그릴 수 있는 렌더링 컨텍스트를 생성합니다.ctx.fillStyle와ctx.fillRect를 사용하여 캔버스를 흰색으로 채웁니다.var scaleFactor = 80;는 삼각형의 변 길이를 결정하는 스케일 인자로 설정되어 있으며, 이는 각 변을 확대하는 데 사용됩니다.var x = 20;와var y = 20;는 삼각형을 그릴 시작 위치를 캔버스 내에서 설정합니다.var a = 3 * scaleFactor;와var b = 4 * scaleFactor;를 통해 직각삼각형의 두 변의 길이를 계산합니다. 이는 3:4:5 비율을 유지하면서 스케일 인자에 따라 길이를 조절합니다.ctx.beginPath();,ctx.moveTo(x, y);,ctx.lineTo(x, y + a);,ctx.lineTo(x + b, y);, 그리고ctx.closePath();를 사용하여 캔버스에 직각삼각형을 그립니다.ctx.lineWidth와ctx.strokeStyle는 삼각형의 윤곽선 스타일을 정의하고,ctx.stroke();를 호출하여 윤곽선을 그립니다.ctx.fillStyle와ctx.fill();은 삼각형 내부를 금색으로 채우는 데 사용됩니다.
웹브라우저에 표현
웹브라우저에 그려진 직각삼각형은 이미지 파일로 다운로드할 수 있습니다.

정리
이 코드는 캔버스 위에 시작점 (x, y)에서부터 직각삼각형을 그리며, 삼각형의 크기와 위치는 scaleFactor, x, y 변수를 통해 쉽게 조절할 수 있습니다. 위 코드대로라면, 세로 변은 240픽셀(3 x 80), 가로 변은 320픽셀(4 x 80)의 길이를 가지며, 시작점은 캔버스의 좌측 상단에서 (20, 20) 위치에 있게 됩니다.
'자바스크립트' 카테고리의 다른 글
| [자바스크립트] 자바스크립트로 내접한 6각형 도형 그리기 (1) | 2024.04.07 |
|---|---|
| 자바스크립트 시작하기 (1) | 2023.01.09 |