코딩에 에디터가 필요할까?
코딩에 에디터는 필요합니다. 에디터가 복잡하지 않더라도 간단한 편집도구라도 있어야 하지요. 예를 들어 윈도우즈 기본 도구인 메모장이라도 있어야 합니다.
메모장에서 작성된 웹페이지는 저장할 때 확장자는 [.txt]가 아닌 [.html] 또는 [.htm]으로 해야 합니다. 그래야 웹브라우저가 웹문서로 판단하여 표현하게 됩니다.

웹 문서 형식으로 저장
작성된 웹문서는 평이한 [Test]라는 단순한 단어 하나입니다. 이 파일 이름을 'test.html'이란 이름으로 저장하여 웹 브라우저에서 불러보겠습니다.

저장한 파일을 웹브라우저로 불러본 결과는 아래와 같습니다. 불러내는 간단한 방법은 바탕화면에 저장된 'test.html' 아이콘을 브라우저에 드래그해서 드롭하면 됩니다.

아무런 태그를 사용하지 않고 'Test'만 입력해도 브라우저에 그 결과는 위와 같이 나타납니다. 그러나 다양한 기능을 첨가하기 위해 HTML 태그를 사용하여 적용합니다.
코딩 소스와 그 결과
메모장에 처음 작성된 내용을 조금씩 바꾸면서 그 결과를 비교해보겠습니다.
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
HTML 기본 구조
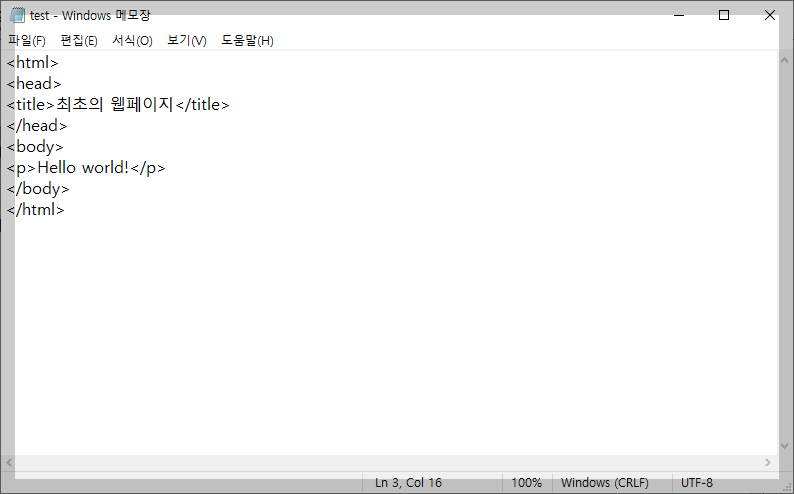
HTML 기본 구조를 적용하여 간단한 웹페이지를 작성합니다. HTML 태그는 여는 태그와 닫는 태그로 구성됩니다. 태그는 웹 브라우저에 보여주는 약속입니다. 각종의 태그를 전문 에디터에서는 미리 조성된 환경에 의해 웹문서를 꾸리는 사용자가 의식하지 않아도 되게끔 뒷받침을 합니다.

브라우저에서는 아래와 같이 보입니다. 이미 브라우저에 불러온 파일이 주소에 있기 때문에 파일을 저장한 다음에는 '다시보기' 아이콘을 눌러 화면을 리로드하면 됩니다. 또는 기능키 'F5'를 눌러도 됩니다.

이렇게 웹 페이지를 작성하는 것은 시작됐습니다.
정리
웹페이지를 작성하는데는 간단할지라도 에디터가 있어야 합니다.
가장 간단한 에디터는 윈도우즈 운영체제에서는 윈도우즈 보조크램인 '메모장'입니다. 전문 에디터를 사용하면 웹 문서 작성하는 것이 훨씬 수월해집니다.
'HTML' 카테고리의 다른 글
| Wix 사용법: 왕초보를 위한 구체적인 단계별 가이드 (1) | 2025.10.20 |
|---|---|
| 코드 편집기 VSCode 설치하기 (0) | 2022.12.05 |
| 작성된 코드를 FTP로 서버에 올리기 (0) | 2021.09.25 |
| 비주얼 스튜디오와 비주얼 스튜디오 코드 (0) | 2021.09.22 |
| 웹이 무엇인가요? (0) | 2021.09.22 |